
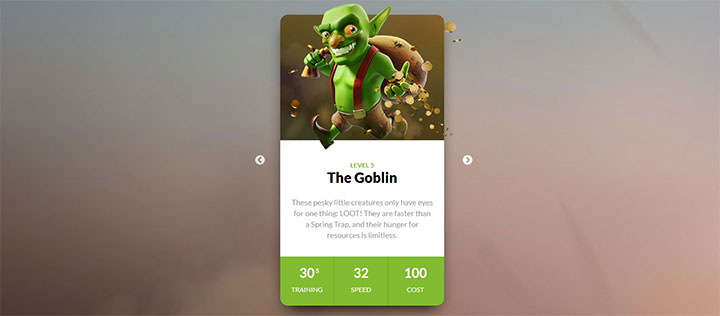
一款适合用于游戏人物介绍的jQuery卡片式焦点图切换动画特效,特别之处在于切换内容可以延迟展示,比如内容中的游戏人物图片就可以在整幅画面切换完成后再淡入显示,也就是说,它支持分步骤加载。
js代码
<script src="https://img.x22t.com/file/2020/04/25/d50d7508a7b412bfb0ee4249349c94192753.js" type="text/javascript"></script>
<script src="https://img.x22t.com/file/2020/04/25/42d6c0bd738f3e19d5b8a2cac415e18b1466.js"></script>
<script type="text/javascript">
(function() {
var slideContainer = $(".slide-container");
slideContainer.slick();
$(".clash-card__image img").hide();
$(".slick-active").find(".clash-card img").fadeIn(200);
// On before slide change
slideContainer.on("beforeChange", function(event, slick, currentSlide, nextSlide) {
$(".slick-active").find(".clash-card img").fadeOut(1000);
});
// On after slide change
slideContainer.on("afterChange", function(event, slick, currentSlide) {
$(".slick-active").find(".clash-card img").fadeIn(200);
});
})();
</script>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)