
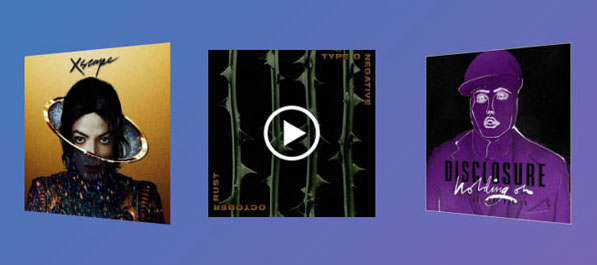
这是一款基于jQuery+CSS3实现的鼠标悬停事件3D立体图片排列布局代码,jQuery图片3D特效下载。
js代码
<script src="https://img.x22t.com/file/2020/04/25/d1c090ea37a4aab01177f04e1f5ee6607403.js" type="text/javascript"></script>
<script type="text/javascript">
// Below code only for demo purposes
// You can remove the `&.hover,` class from the CSS
// if you don"t need it
$(document).ready(function() {
var count = 0;
var blocks = $(".block");
var testEffect = setInterval(function() {
$(blocks[count - 1]).removeClass("hover");
$(blocks[count]).addClass("hover");
count++;
if (count > 4) clearInterval(testEffect);
}, 800);
});
</script>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)