
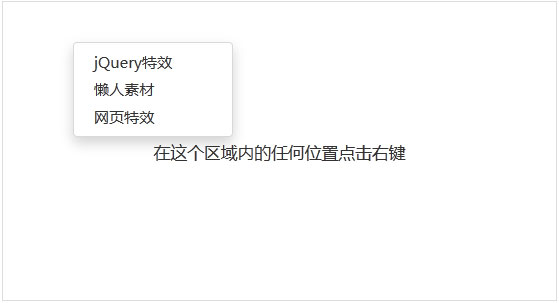
这是一款可以在固定区域内的任何位置点击右键触发,也可以配合Font Awesome字体图标一起使用的Bootstrap鼠标右键下拉菜单特效,点击鼠标右键菜单js代码。
js代码
<script src="https://img.x22t.com/file/2020/04/25/f0b20d60fac206ec3772d9d93e85f9ad8453.js" type="text/javascript"></script>
<script src="https://img.x22t.com/file/2020/04/25/13f01fc4804fde5bf5e41e1f563d7a143662.js"></script>
<script src="https://img.x22t.com/file/2020/04/25/8d5fc19decdda8c642fc2ab75e22ae897711.js"></script>
<script src="https://img.x22t.com/file/2020/04/25/8e0e346bdeeb1d98f7e34892ea810fdb5115.js"></script>
<script>
var menu = new BootstrapMenu("#demo1Box", {
actions: [{
name: "jQuery特效",
onClick: function() {
toastr.info("jQuery特效");
}
}, {
name: "懒人素材",
onClick: function() {
toastr.info("懒人素材");
}
}, {
name: "网页特效",
onClick: function() {
toastr.info("网页特效");
}
}]
});
</script>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)