
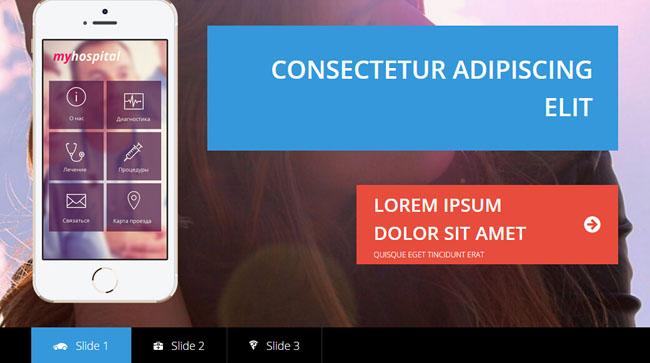
一款基于jQuery+CSS3实现的响应式TAB选项卡样式幻灯片切换代码,选项卡切换大图幻灯片特效。
js代码
<script src="https://img.x22t.com/file/2020/04/25/73ff9aa2ec1687e709a8d32621104e234205.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("a").on("click", function(){ return false; });
// set item banner
$(".ts-item").first().show();
$(".ts-item").each(function () {
var $this = $(this),
_imgSrc = $this.find(".ts-banner img").attr("src");
if(_imgSrc)
$this.css("background-image", "url(" + _imgSrc + ")");
});
$(".ts-control li").on("click", function(){
var $this = $(this),
_index = $this.index();
$("li.is-active").removeClass("is-active");
$(this).addClass("is-active");
$(".ts-item.is-active").removeClass("is-active").fadeOut();
$(".ts-item").eq(_index).addClass("is-active").fadeIn();
return false;
});
var ww = $(window).width();
});
</script>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)