
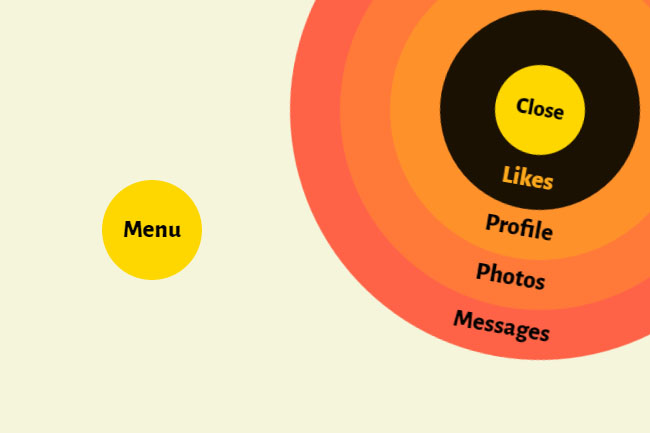
一款js+css3实现的右上角圆形导航菜单代码,鼠标点击圆形图标打开菜单动画特效。
js代码
<script>
toggle = document.querySelectorAll(".toggle")[0];
nav = document.querySelectorAll("nav")[0];
toggle_open_text = "Menu";
toggle_close_text = "Close";
toggle.addEventListener("click", function() {
nav.classList.toggle("open");
if (nav.classList.contains("open")) {
toggle.innerHTML = toggle_close_text;
} else {
toggle.innerHTML = toggle_open_text;
}
}, false);
</script>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)