资源名称:一步一步开发HTML5移动应用
内容简介:
移动应用的博弈
• 特性丰富度
• 性能
• 开发者经验
• 感官
• 可发现性
• 货币化
为什么要开发HTML5 Web Apps
• 跨系统/平台/浏览器
• 易扩展
• 跨设备开发减少成本
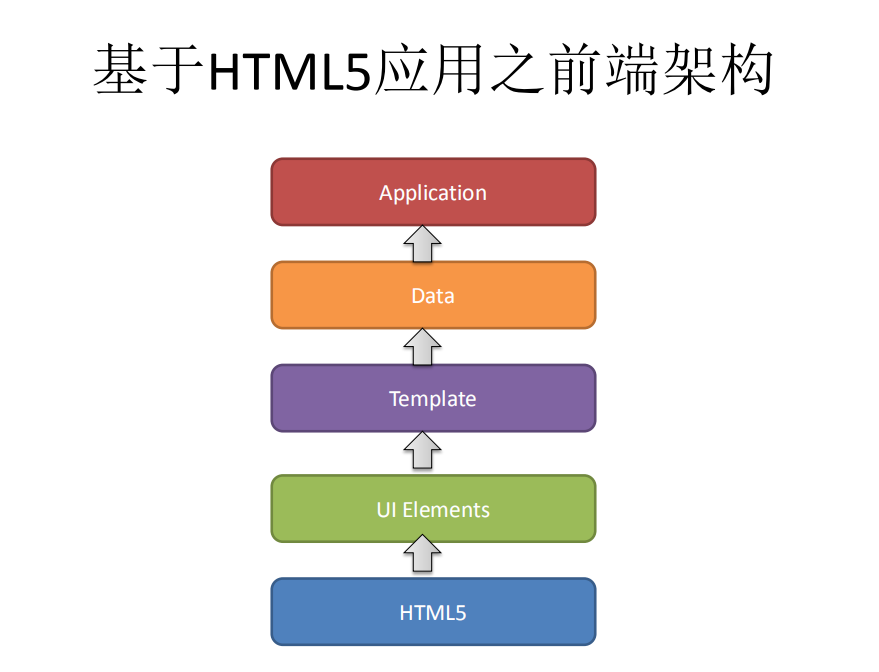
基于HTML5应用之服务器端架构
• 可以和传统的Web架构类似(浏览器不关心)
• 可以考虑使用REST设计,Javascript加载和
管理状态
Boilerplate核心之HTML
• Mobile viewport
–
• Home screen icon set
• iOS web app
–<meta name="apple-mobile-web-app-capable"
content="yes">
• HTML5新标签
资源截图:


声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)