
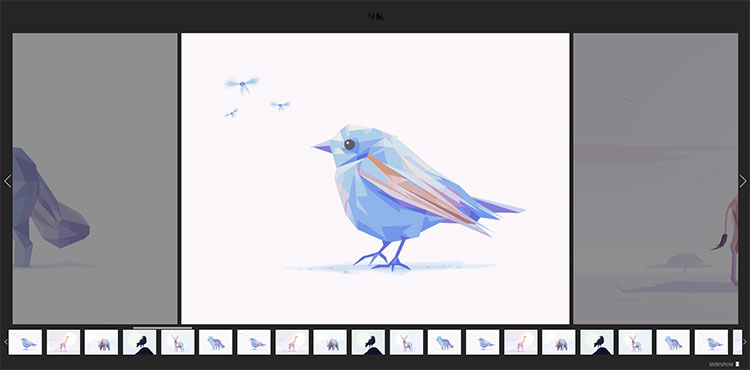
基于swiper.js手机触屏滑动全屏幻灯片左右切换代码,带缩略图和左右控制箭头的手机移动端图片轮播插件。
js代码
<script src="https://img.x22t.com/file/2020/04/25/04da743bc3e9a5ff82df0171c019474c2401.js"></script>
<script>
//图片等比例
galleryTopHeight()
$(window).resize(function(){
galleryTopHeight()
})
var galleryTop = new Swiper(".gallery-top-box .gallery-top", {
centeredSlides: true,
autoplay:{
delay:4000,
disableOnInteraction: false
},
slidesPerView: "auto",
spaceBetween: 10,
navigation: {
nextEl: ".gallery-top-box .swiper-button-next",
prevEl: ".gallery-top-box .swiper-button-prev",
},
scrollbar: {
el: ".swiper-scrollbar",
hide: false,
draggable: true,
dragSize:150,
}
});
$(".slideshow").click(function(){
if($(this).hasClass("pauseed")){
//播放
$(this).removeClass("pauseed")
galleryTop.autoplay.start()
}else{
//暂停
$(this).addClass("pauseed")
galleryTop.autoplay.stop()
}
})
galleryTop.scrollbar.$el.css({
"bottom":"0px",
"background":"none",
"height":"5px"
});
galleryTop.scrollbar.$dragEl.css({
"background":"rgba(171,171,171,171.6)"
});
galleryTop.scrollbar.updateSize();
var galleryThumbs = new Swiper(".gallery-thumbs-box .gallery-thumbs", {
spaceBetween: 10,
slidesPerView: "auto",
touchRatio: 0.2,
navigation: {
nextEl: ".gallery-thumbs-box .swiper-button-next",
prevEl: ".gallery-thumbs-box .swiper-button-prev",
}
});
galleryTop.controller.control = galleryThumbs;
<!--注意添加objThumbs,objTop对应的索引值1 ~ N -->
var objThumbs = $(".gallery-thumbs .swiper-wrapper .swiper-slide");
var objTop = $(".gallery-top .swiper-wrapper .swiper-slide");
objThumbs.click(function(e){
var currentId = $(this).attr("data-id");
for(var i = 0 ; i< objTop.length; i++){
if($(objTop[i]).attr("data-id") === currentId){
$(objTop[i-1]).addClass("swiper-slide-prev")
$(objTop[i-1]).siblings().removeClass("swiper-slide-prev")
$(objTop[i]).addClass("swiper-slide-active")
$(objTop[i]).siblings().removeClass("swiper-slide-active")
$(objTop[i+1]).addClass("swiper-slide-next")
$(objTop[i+1]).siblings().removeClass("swiper-slide-next")
e.preventDefault();
galleryTop.slideTo(i,1000, false);
}
}
})
function galleryTopHeight(){
//处理图片比例
var wh = $(window).height();
var headernav_height = $(".headernav").height()
var footernav_height = $(".footernav").height()
var galleryThumbs_height = $(".gallery-thumbs").height()
var galleryTop_height = wh - galleryThumbs_height - headernav_height - footernav_height - 22
$(".gallery-top").css("height",galleryTop_height)
//缩略图
var galleryThumbs_width = $(window).width() - 60
$(".gallery-thumbs-box .swiper-container").css("width",galleryThumbs_width)
//大图
var galleryTop_width = $(window).width() - 80
$(".gallery-top-box .swiper-container").css("width",galleryTop_width)
}
</script>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)