
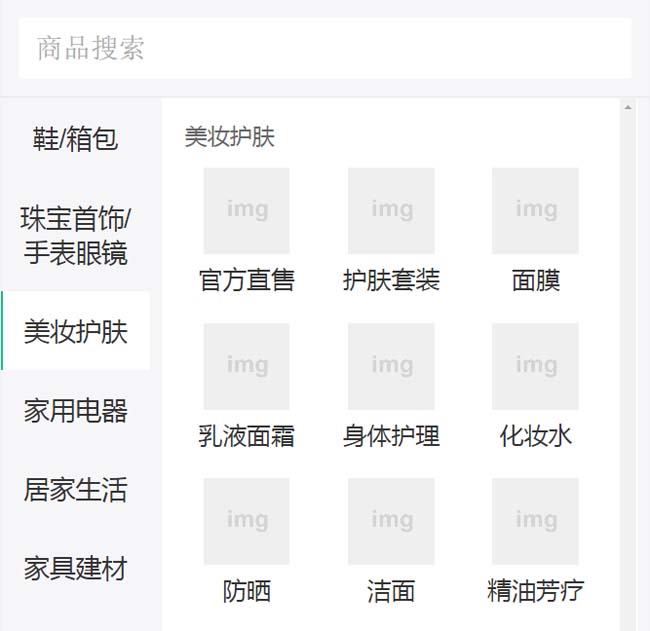
一款仿京商城东手机移动端商品图片分类导航滑动效果,jQuery商品二级分类菜单切换特效。
js代码
<script type="text/javascript">
//设置cookie
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
var expires = "expires="+d.toUTCString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
function clearHistroy(){
setCookie("ECS[keywords]", "", -1);
document.getElementById("search_histroy").style.visibility = "hidden";
}
</script>
<script src="https://img.x22t.com/file/2020/04/25/49f0d64d9b51043f3d949a95fad318af4759.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/b0690a7583889a7606d67d39f807285a7012.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/7f9739bfe1b489a493e920d3b5db5f661905.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/af87cf25dbe7f422f8039811d79504df6657.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/67c783fa38886c321ad438195b27fa549065.js"></script>
<script type="text/javascript">
$(function($){
$("#sidebar ul li").click(function(){
$(this).addClass("active").siblings("li").removeClass("active");
var index = $(this).index();
$(".j-content").eq(index).show().siblings(".j-content").hide();
})
})
</script>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)