
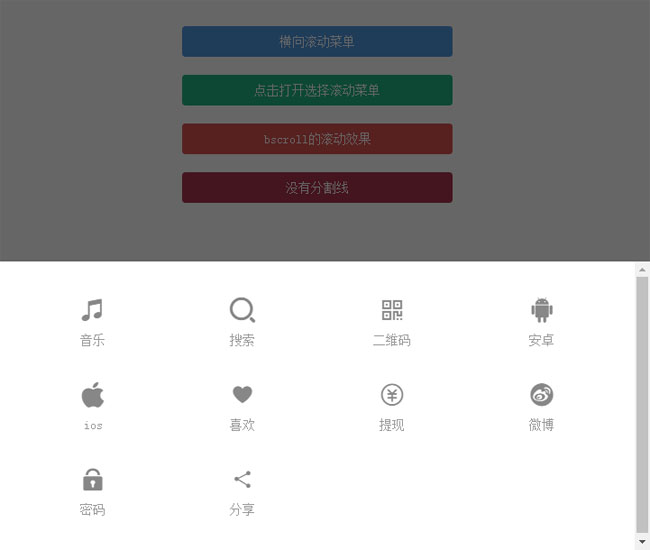
jQuery微信手机端底部弹出导航菜单列表代码是一款网页底部点击按钮弹出浮动的图标菜单列表的手机特效。
js代码
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/8a161fcc0ee0393738b72a04d58beded5564.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/c6071bbbe85b0ab4a46cba9bd4170cbc3214.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/a387ee56f07e31f81736ffd377ec0a6d7900.js"></script>
<script type="text/javascript">
function showList(){
$("body").scrollmenu({
type:"cross",
// bscroll:true,
// animateIn:"bounceIn",
// animateOut:"bounceOut",
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showList1(){
$("body").scrollmenu({
type:"",
// bscroll:true,
// animateIn:"bounceIn",
// animateOut:"bounceOut",
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showListbscroll(){
$("body").scrollmenu({
// type:"",
bscroll:true,
// animateIn:"bounceIn",
// animateOut:"bounceOut",
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showListnoborder(){
$("body").scrollmenu({
type:"cross",
hasLineBorder:false,
// bscroll:true,
// animateIn:"bounceIn",
// animateOut:"bounceOut",
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
</script>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)