
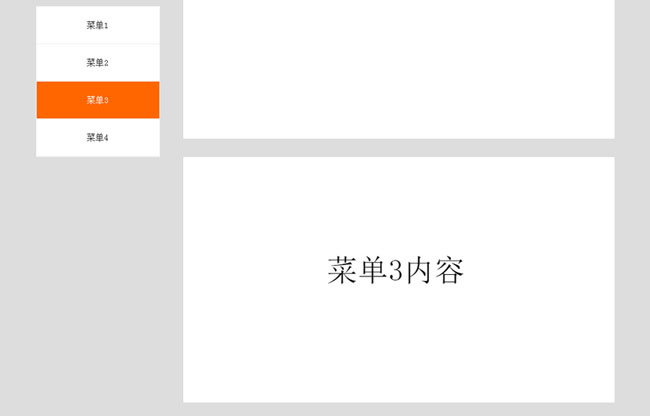
这是一款页面滚动下拉的时候左侧悬浮固定导航菜单代码,jQuery页面滚动固定层菜单网页特效下载。
js代码
<script type="text/javascript">
$(function(){
//设置标杆
var _line=parseInt($(window).height()/3);
$(window).scroll(function(){
//滚动730px,左侧导航固定定位
if ($(window).scrollTop()>730) {
$(".fl_l").css({"position":"fixed","top":10})
}else{
$(".fl_l").css({"position":"","top":""})
};
$(".fl_l li").eq(0).addClass("active");
//滚动到标杆位置,左侧导航加active
$(".fl_r li").each(function(){
var _target=parseInt($(this).offset().top-$(window).scrollTop()-_line);
var _i=$(this).index();
if (_target<=0) {
$(".fl_l li").removeClass("active");
$(".fl_l li").eq(_i).addClass("active");
}
//如果到达页面底部,给左侧导航最后一个加active
else if($(document).height()==$(window).scrollTop()+$(window).height()){
$(".fl_l li").removeClass("active");
$(".fl_l li").eq($(".fl_r li").length-1).addClass("active");
}
});
});
$(".fl_l li").click(function(){
$(this).addClass("active").siblings().removeClass("active");
var _i=$(this).index();
$("body, html").animate({scrollTop:$(".fl_r li").eq(_i).offset().top-_line},500);
});
});
</script>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)