
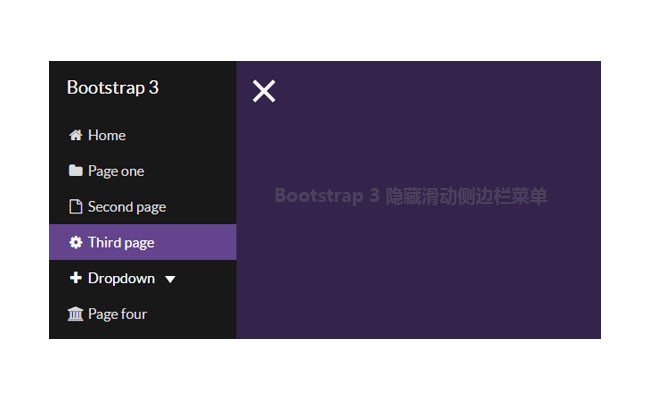
Bootstrap3隐藏滑动左侧边栏菜单代码是一款通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果。
js代码
<script src="https://img.x22t.com/file/2020/04/25/ebd366b89309395ac5c7b309cf0b1c433745.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var trigger = $(".hamburger"),
overlay = $(".overlay"),
isClosed = false;
trigger.click(function () {
hamburger_cross();
});
function hamburger_cross() {
if (isClosed == true) {
overlay.hide();
trigger.removeClass("is-open");
trigger.addClass("is-closed");
isClosed = false;
} else {
overlay.show();
trigger.removeClass("is-closed");
trigger.addClass("is-open");
isClosed = true;
}
}
$("[data-toggle="offcanvas"]").click(function () {
$("#wrapper").toggleClass("toggled");
});
});
</script>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)