
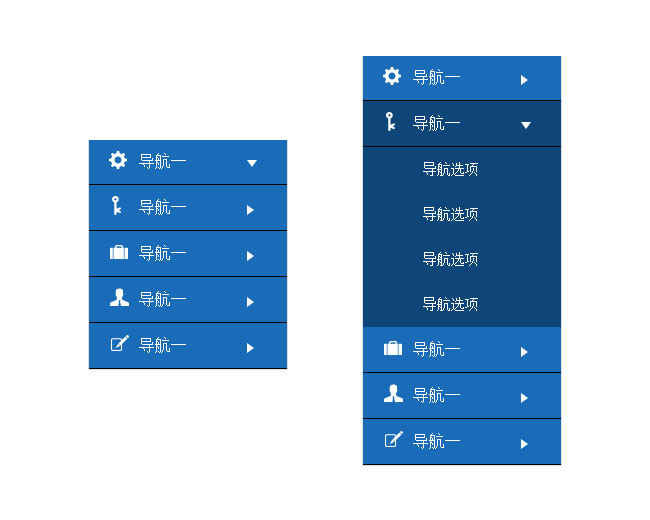
这一款jQuery多级折叠手风琴菜单特效代码,通常用于网站后台管理系统左侧菜单,切换效果平滑好看。
js代码
<script src="https://img.x22t.com/file/2020/04/25/04cd4f2d0ddebf606123de82aea880947845.js"></script>
<script>
//等待dom元素加载完毕.
$(function(){
$(".treebox .level1>a").click(function(){
$(this).addClass("current") //给当前元素添加"current"样式
.find("i").addClass("down") //小箭头向下样式
.parent().next().slideDown("slow","easeOutQuad") //下一个元素显示
.parent().siblings().children("a").removeClass("current")//父元素的兄弟元素的子元素去除"current"样式
.find("i").removeClass("down").parent().next().slideUp("slow","easeOutQuad");//隐藏
return false; //阻止默认时间
});
})
</script>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)