
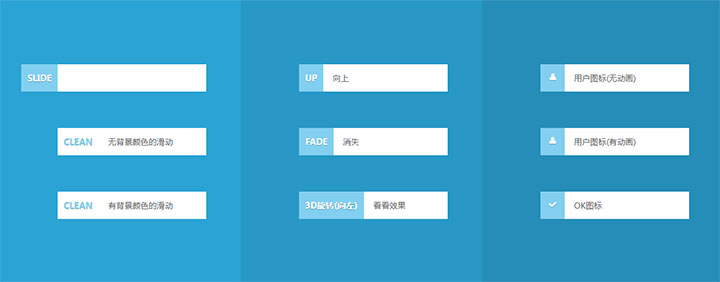
几款简单又好看的jQuery+css3输入框焦点事件动画特效,鼠标点击输入框获取焦点,里面的图标动画展示效果。 调用方法:1、在输入框中加上data-animation=\”slide\”(动画效果,slide可以是其他的,具体参照textbox的css) 2、在输入框中加上data-label=\”slide\”(用于输入框左侧文本显示,slide可以是其他任意自定义的文本) 3、在初始化的js中加上$(\’input\’).ftext();
文章来自溯柯网52scode.com转载请注明出处,谢谢!!!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)