
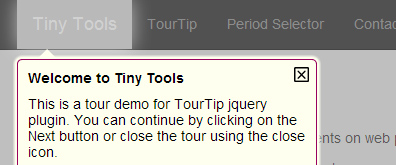
很多网站在改版后,当我们第一次打开的时候,会出现这样一个效果:背景灰暗透明,各个主要按钮上均有说明指示效果
今天特意给大家介绍这个插件tinytools.tourtip,很适合做这样子的效果
使用方法:
1、在你的网页head中引入
/ *附加的Tourtip CSS文件* /
<link rel=" stylesheet" type="text/css" href="css/tinytools.tourtip.min.css">
/ * jQuery的需要连接* /
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
/ *然后连接TourTip插件* /
<script src="tinytools.tourtip.min.js"></script>
2、给每一个需要特殊说明的按钮增加一个唯一的id。例如,假设你有标识为TourElement1的div元素。把下面的代码在你的文档的ready事件来创建一个引导布局所提到的div元素:
<script>
$(document).ready(function () {
$("#TourElement1").tourTip({
title: "Tour Title",
description: "This is a description for the newly born TourTip :)",
previous: true,
position: 'right'
});
});
</script>
3、至此即可搞定。如果你看到页面上没有TourTip,只需调用start public方法即可。
文章来自溯柯网52scode.com转载请保留本链接,谢谢!

评论(0)